Remember the first time your child built a LEGO house all by themselves? That proud smile, the sparkle in their eyes, the excitement of saying, “Look what I made!” Now, imagine them feeling that same pride, not with building blocks on the floor, but by bringing a character to life on screen, making it jump, dance, or tell a story they dreamt up. That’s the kind of excitement Scratch Coding brings to kids through a computer screen.
Scratch is a visual coding platform built by MIT, specially made for children aged 8–16. It lets kids drag and snap colourful blocks together to bring their ideas to life. And for younger ones (5–7), there’s ScratchJr, which is even simpler.
No typing lines of confusing code. No pressure. This is not to be confused with “screen time.” It’s creative time.
Why Scratch Coding for Kids?

Everything starts with a wild idea—a flying cat, a pizza-powered robot, or a game where dinosaurs play cricket. Scratch enables children to bring these wild ideas to life.
Scratch turns the concept of coding into a drag-and-drop, playful process. This type of drag-and-drop play is exactly what makes Scratch programming so powerful for kids. It’s coding without the overwhelm.
This is where it gets interesting. Instead of typing confusing lines of code, kids just drag and drop colorful blocks to build whatever they imagine—a story, a cartoon, a game, or even a small app.
As they create, they start thinking more clearly—how to solve problems, break things into steps, and make their ideas work. And kids don’t have to do all this alone. Scratch also has an entire community where kids can see each other’s projects, get inspired, and even share their work.
It’s simple, silly, and seriously powerful.
Understanding the Scratch Interface

Now with the Introduction and the “Why?” behind us, let’s take a little tour of the Scratch screen interface. This is where programming using Scratch begins.
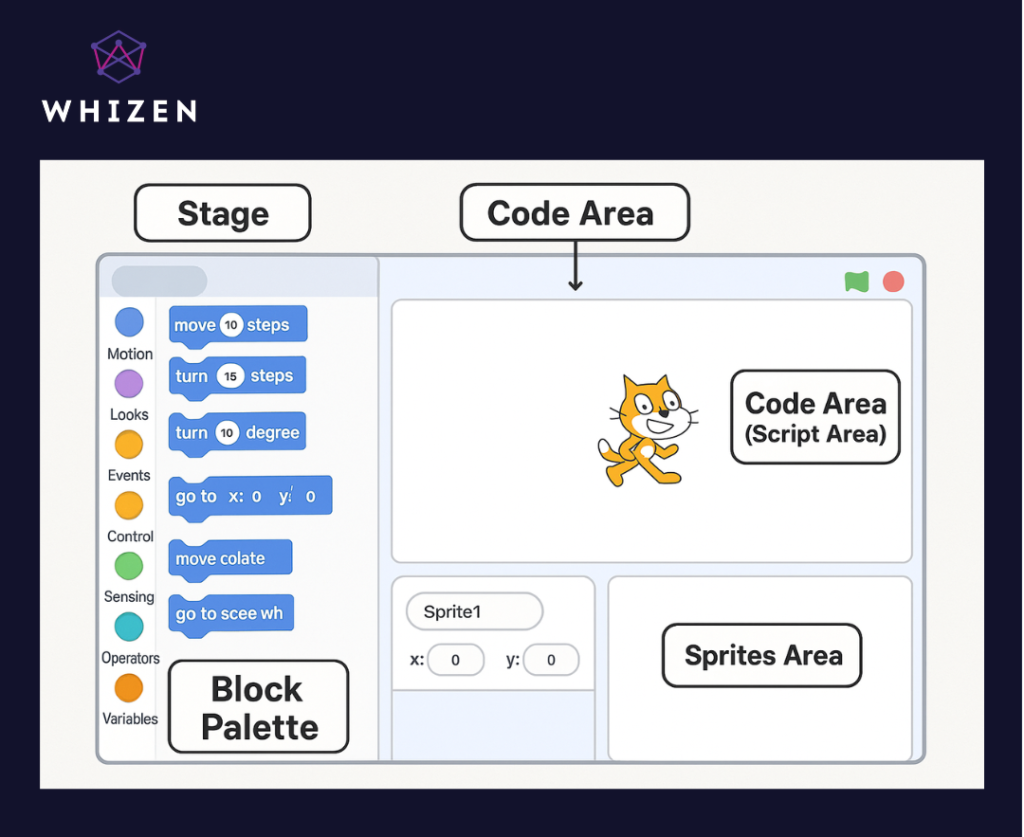
The Scratch interface has four main sections. Think of it like a digital craft table with all the tools neatly laid out.
- The Stage – This is the big white area where everything plays out, like a mini theatre stage. Whenever your child runs their project, this is where they’ll see it come to life. You’ll notice a green flag at the top (to start the project) and a red stop sign (to stop it). Simple and easy!
- The Sprites Area – Sprites are the characters in every Scratch project. They can be animals, people, cars—anything your child imagines! The default is a cat, but they can add more from the library, draw their own, or upload a photo. Below the Stage, they can rename sprites, resize them, move them, and control where they appear. Sprites can talk, move, and interact right on the Stage.
- The Code Area (Script Area) – This is where your child drags blocks of instructions to create actions for the sprites. These blocks fit together like puzzle pieces. Each stack of blocks is called a script—this is what tells the sprites what to do.
- The Block Palette – On the left is a colorful menu of blocks—these are the commands. Kids can use them to move sprites, make them talk, or change colors. Blocks are grouped into categories like Motion, Looks, Sound, and Events, making them easy to find. Once you get a feel for where everything is, it’s smooth sailing. And there’s no way you can “break” anything. It’s all about experimenting, creating, and having fun.
Getting Started with Scratch Programming
This is a simple step-by-step process to get your child started with Scratch Coding.
- Create a Free Account
Go to scratch.mit.edu and help your child create a free account. This will let them save and share their projects. - Explore the Scratch Screen
Once you’re in, you’ll see a colorful screen. The left side has coding blocks (they look like puzzle pieces), the middle is the workspace, and the right shows the animation area, which is the output screen. - Choose or Create a Character (Sprite)
Your child can pick a character or draw their own by clicking the cat icon. This character will do all the actions in their project.
Every new Scratch project starts with a cat sprite by default. This is the character your child can program to move, talk, or interact with the scene.
If the users want to add a new character, they can use the “Choose a Sprite” button (the small cat icon with a plus sign in the bottom-right corner). From there, they can:- Pick a new sprite from the built-in library.
- Draw a sprite by clicking “Paint”.
- Upload an image from the computer to use as a Sprite.
- They can also remove the default cat if they prefer a different character.
- Pick a Background
Click on the landscape icon to choose a fun background—like a beach, city, or even outer space! - Drag and Drop Code Blocks
Now the real fun begins. Help your child drag blocks like “move,” “jump,” or “say hello” into the workspace. These blocks tell the character what to do.
This is the heart of programming on Scratch—creative control, without complicated syntax. - Click the Green Flag to Watch
After arranging the blocks, your child can click the green flag (at the top) to run the project. - Try a Tutorial
For extra help, Scratch has beginner-friendly tutorials with step-by-step guidance. Great for building confidence. - Save and Publish
Click on “Save Now” to save the project. Scratch projects are public by default, so they are automatically shared with the Scratch community once published.
Simple and Fun Scratch Coding Projects Your Child Will Love
When kids get their hands on Scratch, it’s almost like they get their hands on a box of crayons that talks back. Once they understand the whole thing, they get creative with it. This is a list of beginner-friendly projects that can help kids transition smoothly into the world of coding. These are pretty simple projects that are less tech and more “Wow, I made that!” moments.
Once kids learn the basics of Scratch, it’s time to let them explore and create! These fun projects aren’t just entertaining—they also help children develop logic, creativity, and problem-solving skills. Here’s a list of beginner-friendly games your child can build step-by-step:
- Let’s Move – A great starting point. Kids learn how to move a character using the arrow keys. It builds basic motion coding and hand-eye coordination.
- Running Unicorn – A colorful, endless runner game where a unicorn jumps over obstacles. Perfect for kids who love fast-paced fun and want to learn how to loop actions.
- Let’s Go Home – A sweet adventure where the character has to find their way home by avoiding obstacles. Helps kids understand planning and sequencing.
- Treasure Hunt – Hide clues and rewards on a digital map. Children learn to use conditions (“if this, then that”) to create a fun mystery.
- Apple Catcher – Apples fall from the sky, and kids build a basket to catch them! Great for improving focus, timing, and using motion and sensing blocks.
- Car Race – Kids design their track and code a car to race around it. They learn about speed, direction, and smooth movements.
- Fun Quiz – Children create their own quiz game with questions and answers. This project introduces variables and helps them build logical thinking.
- Chase the Ghost – A spooky but silly game where the player chases a ghost around the screen. It’s a fun way to learn random positioning and scoring.
- Ping Pong – A classic! Kids create a bouncing ball and paddle game, learning about collision detection and scoring logic.
- Dino Jump – Platforms fall from the top, and the dino must jump to survive. This teaches gravity simulation and advanced motion coding in a fun way.
Best Resources to Learn Scratch Coding
Once kids discover what they can make with Scratch-based programming language—games, stories, even music—they’re all in. But getting started can feel a bit overwhelming. That’s why we’ve handpicked the best, most kid-friendly ways to learn Scratch—easy, fun, and perfect for beginners.
- Whizen’s Own Scratch Coding Classes – Let’s start with something close to home — Whizen. Kids in our classes build fun games, adventure-based stories, and much more — all using Scratch. We teach them in a simple step-by-step process, with faculty by their side who make sure no child feels lost or left out. If you’re looking for a gentle, creative way to introduce coding for kids, this is a great place to begin. It’s not just about learning code — it’s about helping kids feel confident while they create.
- YouTube Scratch Tutorials – Some kids love learning by watching and doing, and YouTube is great for that. Channels like the official Scratch channel and Create & Learn offer simple videos where kids can follow along and build things like the Pong game or Flappy Bird.
- Live Online Classes – Websites like Create & Learn also offer live online classes. These are good if your child enjoys learning with other kids and wants a little more structure. There’s usually a friendly teacher leading the session and helping them build mini projects together.
- Raspberry Pi’s Interactive Lessons – This is a great option for kids who like exploring at their own pace. Raspberry Pi has step-by-step tutorials where kids learn to build simple games or animations by following pictures and easy instructions.
- Blog Posts with Small Projects – Some websites, like Create & Learn, have blog posts with mini challenges for every level — from beginner games like “catch the apple” to more creative ones like “make it snow on your screen.” These are short, do-it-your-own-pace projects, perfect for kids who like quick wins.
- Code.org’s Hour of Code Activities – If your child wants to try something quick and fun, check out the Hour of Code Scratch projects. Kids can make music, create magical spells, or even design their own worlds — all within an hour. It’s a lovely way to spark curiosity.
Conclusion
And just like that, your child is one step closer to turning ideas into interactive magic.
Scratch makes coding for kids feel like playtime. But behind all that fun? Real learning. Problem-solving. Logic. Creativity.
If you’re curious about how to get started or want to know if your child is ready, don’t overthink it—just talk to us! Our friendly experts love chatting about kids, coding, and all things curious.